
Optimiza tus Diseños para Print on Demand: Consejos Clave para un Acabado Perfecto con Ox
¡Hola, creadores! En Ox.pe, sabemos que tu arte y tu marca son tu pasión. Por eso, nos dedicamos a que tus diseños cobren vida en

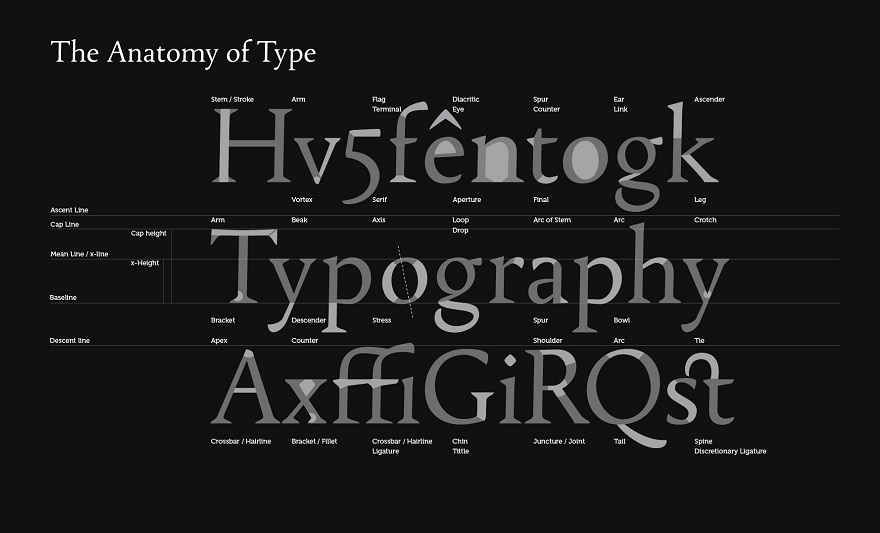
Uno de los elementos que pueden mejorar (o empeorar) considerablemente tu diseño es el uso de la tipografía. Un bloque de texto debe estar diseñado para invitar al observador a su lectura, y que no se perciba como una tarea molesta. En esta ocasión compartimos con ustedes 10 consejos para evitar los errores de diseño tipográfico más comunes.
Uno de los errores más comunes es utilizar diferentes fuentes y estilos en un mismo bloque de texto. Es recomendable limitarte a solo 2 o 3 estilos y fuentes distintas. El cuerpo del texto debe ser de una fuente y tamaño únicos. Escoge un estilo para los títulos y uno más en caso tengas subtítulos. Es bueno usar fuentes distintas para separar el cuerpo del encabezado, si usas una fuente similar podría dar la sensación de que escogiste accidentalmente una fuente incorrecta. Toma en cuenta también mantener el color, espaciado y otros elementos de forma consistente a lo largo del texto de lo contrario éste se verá como una sopa de letras desparramadas.

Debes cuidar que los textos no se sientan apretados, si tienes problemas para encajarlos deberás aprender a resistir el impulso de apiñarlo todo. Busca en cambio una fuente que sea condensada o achica el tamaño del texto para crear más espacio.
.jpg)
No trates de alinear todo al centro de la página, trata de alinear todo en relación al resto de elementos del diseño. Es recomendable que utilices guías y limpies el espacio para no dejar elementos en las esquinas donde se verían como piezas que no supiste donde colocar.

Si encontraste una fuente decorativa que te gustó mucho no exageres con su uso. Las fuentes decorativas suelen adornar el texto, no reforzar el mensaje, evita en lo posible utilizar una fuente decorativa en los párrafos de texto, a lo mucho debe ser usada en el encabezado. Por lo general lo simple es mejor, es por esta razón que las fuentes como Helvetica son muy populares.

Piensa bien el tamaño del texto, los títulos se ven bien si son grandes y están en negritas, pero si el párrafo también es grande suele verse poco profesional. Observa como en un restaurante la carta suele escribirse en letras pequeñas, esto la hace verse de mayor calidad. Ten cuidado también de no hacer el texto tan pequeño que resulte difícil leerlo. Debe haber una diferencia importante entre el tamaño del encabezado y el texto para lograr un resultado óptimo.

Asegúrate que la gente sea capaz de leer el mensaje con facilidad. Un texto oscuro con un fondo oscuro son una mala idea, una fuente pequeña sobre una foto de alto contraste es una idea aún peor. Recuerda siempre la máxima: “Menos es más”, esto es especialmente cierto para aquellos textos que tratan de transmitir un mensaje.

¿Cuál es el mejor color para un texto? Aunque no lo creas siempre es preferible utilizar el blanco o el negro. ¿Por qué? Esto se debe a que el blanco y en el negro son los tonos más apartados del gris sin ser necesariamente colores brillantes. Si un texto usa color entonces es recomendable reducir la saturación de éste de lo contrario será difícil de leer. Evita crear combinaciones muy brillantes por ejemplo texto verde en fondo rojo. Las gradientes de colores tampoco son recomendables.

Agrupa aquellas piezas de información que tengan relación entre sí. Esto ayudará a que el diseño se ve más limpio. Toma de ejemplo los posters de películas, los créditos de los actors están agrupados dentro de todo un bloque atractivo visualmente. De esta manera el bloque puede tratarse como un solo elemento visual que forma parte integral del diseño. Si quieres un ejemplo de mala agrupación solo abre las páginas amarillas.

Debe existir suficiente espacio entre las líneas del texto para que se vea mejor, de esta forma se invita más a la lectura porque el ojo puede descansar entre las líneas del texto. Una buena regla es usar un 20% más de interlineado que el tamaño de la fuente del texto. Si usas una fuente de 10 pt, entonces tu interlineado debe ser de 12 pt.

El espacio individual entre los caracteres de una palabra (kerning en inglés) puede ser inadecuado, especialmente cuando pasas de mayúsculas a minúsculas, el espacio suele ser muy amplio. Corrige esto para que los espacios entre caracteres sean parejos. Para lograrlo deberás mirar los 3 primeros caracteres y ajustar el balance si es necesario, luego observa los caracteres del 2 al 4 y ajústalos si es necesario. Procede de la misma forma para toda la palabra ajustando los caracteres en grupos de 3.

Trata de aplicar estos consejos siempre que hagas un diseño que incluya textos. Un buen diseño tipográfico debe ser tan bueno que puede prescindir de imágenes y seguir viéndose bien. La función del texto debe ser la de reforzar el diseño y atraer al lector para que este lea el mensaje que se quiere transmitir.
Escoge un producto y personalizalo

Recibe en tu correo artículos sobre diseño, ilustración y noticias interesantes para gente creativa.

¡Hola, creadores! En Ox.pe, sabemos que tu arte y tu marca son tu pasión. Por eso, nos dedicamos a que tus diseños cobren vida en

En el mundo del diseño y la personalización de productos, los mockups son esenciales para visualizar cómo lucirán tus creaciones antes de producirlas. Afortunadamente, existen

Tenemos buenas noticias para todos nuestros clientes, tenemos disponible el estampado en DTF o también llamado Digital Transfer Film, que es una técnica algo nueva
En OX realizamos impresión de polos y otros productos bajo demanda, es decir desde una unidad, ayudamos a marcas, creativos, influencers a vender productos bajo su marca.
Antes de contactarnos, nuestros clientes suelen tener consultas similares de forma frecuente, puedes conocer las respuestas aqui: